14 лучших бесплатных приложений Deepnude для iOS и Android в 2024 году
Эта статья перевод англоязычной статьи Андрея Ситника из блога Злых марсиан. Пришло время переосмыслить то, как мы создаем набор иконок для современных браузеров, и остановить безумные генераторы. Фронтенд-разработчики сейчас вынуждены создавать более 20 PNG-файлов, чтобы отобразить крошечный логотип веб-сайта на вкладке браузера или сенсорном экране. Статья расскажет, как использовать более разумный подход и создать минимальный набор иконок, соответствующий большинству современных потребностей. Статья глубоко погружается в тему, поэтому в начале я даю два фрагмента кода для тех, кто уже достаточно настрадался и понимает, что делать.







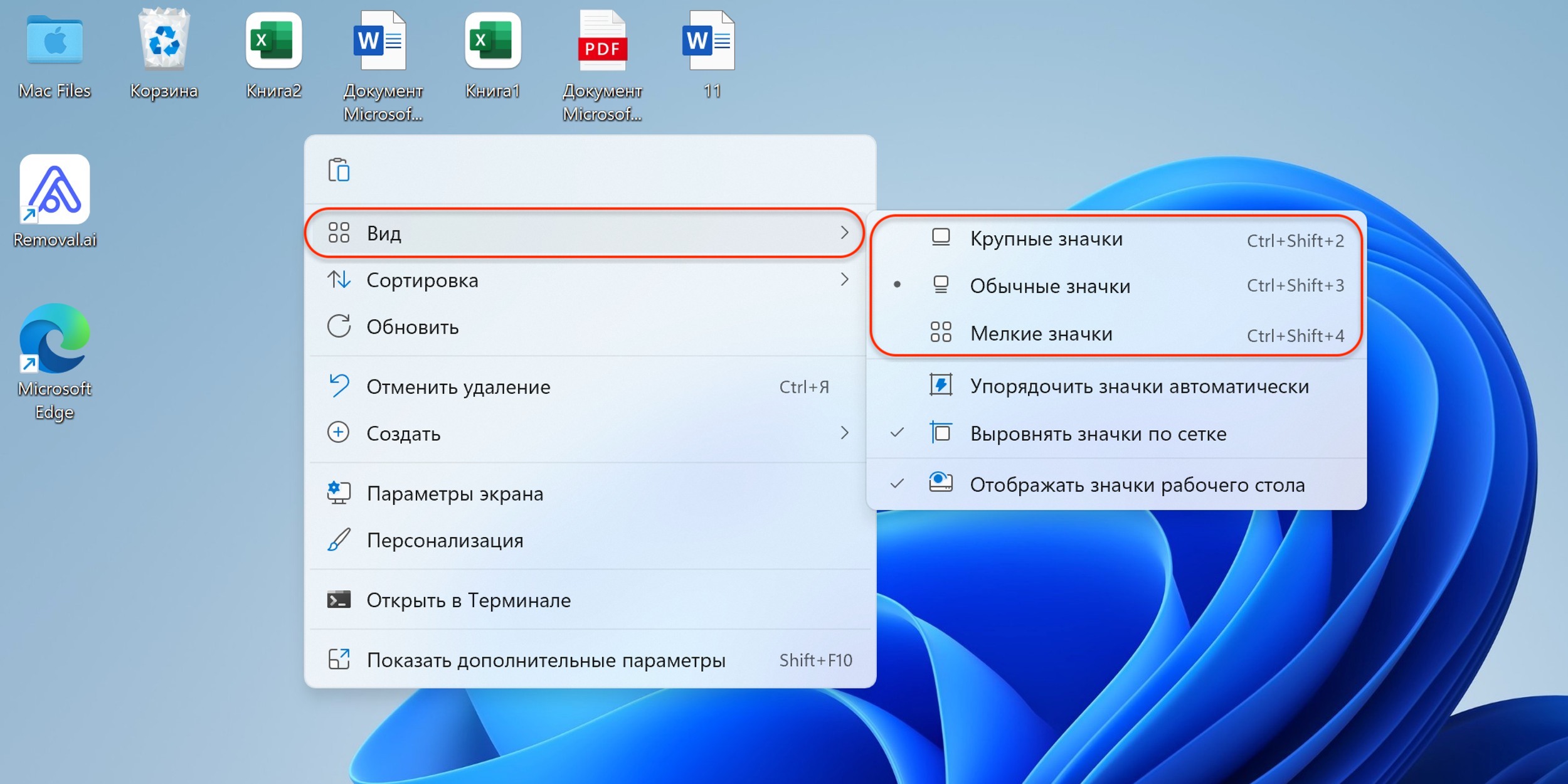
Михаил Терентьев. У Figma есть все возможности для того, чтобы дизайнеры справлялись с работой максимально быстро и легко. Рассказываем, какие хоткеи есть и как их использовать.




Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки. Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны. Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.